Want to be a Full Stack Developer – Check our Full Stack Course
Cracking a full stack developer interview requires a strong grasp of frontend, backend, and database technologies. This guide covers the most frequently asked full stack developer interview questions, including variations like python full stack developer interview questions and full stack web developer interview questions. Whether you’re preparing for junior or senior-level roles, these curated fullstack interview questions will help you build confidence and improve your chances of success. At 3RI Technologies, we empower you with real-world knowledge to ace interviews across domains. If you’re also exploring DevOps roles, consider our DevOps course in Pune for career advancement.
Master the Most Common Full Stack, Python, and Web Developer Interview Questions
Full Stack Python Training at 3RI Technologies is a complete package that is designed considering the recent trends and practices.
What will be asked in the interview isn’t easy, but these are the questions most commonly asked in the Full Stack Developer interviews. These questions and answers for the full stack developer interview will also help you to clear your concerns and grasp the Full-Stack concepts. Our experts and specialists at 3RI Technologies have revised and built these full-stack developers’ interview questions and answers. 3RI also offers a complete Full Stack Developer course. Queries and responses for full stack developer interviews include CSS, SPA, JavaScript, SQLite. Full Stack refers to the various technologies that are used to carry out a project. The project may use the mobile Stack, app stack, or web stack. The questions and answers for the Full Stack Developer Interview would cover all these subjects related to and used in Full Stack Developer Technology. You get more benefits if you join the Python Full Stack Developer Course at 3RI Technologies
- What is your favorite programming language, and why it is your favorite?
The full-stack developer usually know
- HTML & CSS
- Python
- JavaScript
- MEAN
So as a Full Stack Developer, you should be able to know these programming languages but also be able to choose your favorite language that you understand in-depth, and you are comfortable with it. So that you can easily demonstrate when asked.
2. So what was the latest thing you learned?
This question asked by the interviewer is to understand what all you know, and they will indeed explore the credibility of your CV. Also, they would like to see what you did in the recent six months. You can explain about the assignment or project and let them know what bugs you faced and what solution you found and resolved the bugs. Also, you can explain the websites you visited what you learned, and discuss the recent trends. This will help you out and let the interviewer know what you did in the current six months span.
3. What technologies and programming languages do you require from start to finish for developing a project?
It is the question of how well the interviewer can analyze your willingness to start the work. This is a question of discussion. A competent and proficient complete stack developer is a convenient way to distinguish it from one who is a rookie. Therefore, you must be careful to respond.
4. What is pair programming? Have you ever done it?
Pair programming is the two programmers who will be working on the same terminal. The two programmers need to involve in the programming need to consider the essential elements of extreme programming. Considering your experience in pair programming, you must answer accordingly at your convenience.
5. What is CORS?
CORS is a shortened form for cross-origin resource sharing and enables the sharing of resources from a multitude of sources, as the name implies. CORS is the procedure used in different domains to access various web resources. Due to CORS, web scripts could be more freely connected with external content of the original domain, and thus, better integration among web services can also be achieved.
When accessing resources from domain2.com to domain1.com, then domain1.com needs a simple cross-origin request, and it will be done. These resources can be anything that is an image, CSS file, or any other. This all has some significant security restrictions, and also the built-in behavior of the browser has limited access to the cross-origin HTTP request.
6. Are you aware of design patterns?
You should be aware of the bugs and errors that are commonly faced while designing any web application. If you gain expertise is very clear, then you must use the force the employer to gain trust by explaining the experience which you have a done coding.

7. What is multithreading?
This question tests the computer architectural knowledge of the candidate who is applying for the full stack developer job profile. The multithreading process is very beneficial as it improves the performance of the CPU. This is supported by the operating system and done by executing multiple threads or strategies. Multithreading can manage a program at a time by more than one user or handle several requests by the same user. It is achieved primarily by running several processes that the operating system can sustain.
8. What is Continuous Integration?
Continuous integration helps in automating device development, testing, and deployment. If a single person or a whole team develops software projects, generally use continuous integration as a hub to ensure crucial steps such as unit testing are automatic, instead of manual tasks. This is why the developers can quickly deploy codes during development time. This is mainly used several times a day to integrate principles. The essential advantage is the identification and eventual detection of errors.
9. What are you coding currently?
Whether for your company or your leisure purpose, a person who loves technology will always work with it.
You will stand out here if you’re one of the programmers who code for skills development.
10. Explain inversion of control?
In contrast with conventional control flow, IoC (Inversion of Control) inverts the flow of control. In IoC, a generic control flux is given to custom-written portions of a computer program. In conventional programming, the custom coding that communicates the program’s intent, calls on reusable libraries to carry out a generic function. Still, in reverse control, it is the frame to call in the custom or task-specific code. The software architecture has the same design and reverses the traditional procedural programming method.
11. What is long polling?
Long polling is an effective method for creating a very stable server connexion without the use of WebSocket or Server Side Events protocols. Node.js use this technique as the Next Development Model.
In other words, Long Polling operates at the top of the conventional client-server model. Here, the customer sends the request, and the server responds until the connexion is open as it contains new and unique information.
As soon as the server answers, a request can be submitted to the client, and when data is available, the server will return a query. It functions when the client application stops and the server ends requests.
12. How do you keep up-to-date on new industry trends?
One right way to address this question is to explain your involvement and understanding you got through ongoing learning in the discussion you attended with friends, colleagues, or online. Also, if you have personal projects on where you used your talents, then it is an excellent time to demonstrate that too. You can even speak about the webinars or forums you attend regularly.
13. Can you tell us an example as to when and how you have handled an inefficiency in the code of somebody else?
The interviewer will often know how relaxed and up to mark you point out defects or glitches in other programs to find out how proficient a candidate is with programming.
14. Give an example of a project and the technology you have been working on. How have you picked these?
This helps to understand the strategy of a candidate and also offers an understanding of their efficiency in identifying the perfect toolset. It would help if you defined as well as dig into the specifics when thinking about the purpose of using a specific toolset. Show your ability to play in the creation of a web app with the frontend and backend. It’s all right to prove that you have more expertise on the one hand than on the other but to show you’ve got the potential to do both things.
15. Describe some examples of a web application that you have built, and how did you do it?
The interviewer will get an understanding of how you think and how you deal with methods. The response you are giving should be straightforward and detailed why you would have developed it at the front or back end.
16. How can you build your CSS and JavaScript so that other developers can work with them more efficiently?
Developers at the front end must develop codes created by skilled employees or collaborate as part of a team. Complete code is divided into section, and each code and section have detail comments so anyone can understand what the code about is
Check out the Full Stack Course in Pune and get certified today.
17. Explain the key difference between GraphQL and REST?
The key difference between GraphQL and REST APIs is that a REST API is a network-based software architecture idea. GraphQL, by comparison, is a query, specification, and collection of tools that work with HTTP over one single endpoint.
18. In all of your designs, what is the most significant error you did? How have you corrected it?
It’s just not practical to function on and continue working on the technology. The response to this question should be frank, speak about a mistake and how serious it was, and then talk about your knowledge from the error and explain the way you wanted it to mitigate the damages done.
19. What’s the most bizarre programming challenge you have come across recently?
You will talk about the new bug you encountered and explain how you handled it and how you overcame it. Inform the interviewer of the information obtained during the bug solution and how it could first be prevented.
20. What standards would you consider for SEO?
SEO means Search Engine Optimization. SEO will demand the creation of an optimized position that fits well for search engine rankings. The criteria to be used for SEO include the use of alt tags containing images, the company’s social media must be linked to the web, using the XML sitemap, eliminating broken links, etc.
21. How can someone optimize their website?
The following points should be recalled for the optimization of the website:
- Analyze all the data on your web
- Conduct detailed research on keywords
- Making long content rich in value
- SEO on-page optimization
- SEO off-page optimization
- Optimize the mobile website
- Accelerate the page
- Get your quality backlinks
- Avoid CSS and JavaScript inline
- Gzippering
- Reduce the code
- Using srcset for sensitive images
- Browser caching is to be leveraged
22. Explain the term Full-stack developer?
A full-stack web developer is a person who can create both client and server applications.
- Besides, mastering HTML and CSS, he/she even knows how to:
- Browser program (such as JavaScript, jQuery, Angular, or Vue)
- Writing code for a server (like using PHP, ASP, Python, or Node)
- Code a database (such as SQL, SQLite, or MongoDB)
Full-stack developers are responsible for the frontend and backend creation of a website (or web app); they are responsible for the architecture, database, clients, and device engineering. Full-stack developers are famous for their diverse skills and comprehensive knowledge of web development.
23. Explain the responsibilities of a full stack developer?
A full-stack web developer is a person who can create both client and server applications.
Besides mastering HTML and CSS, he/she even knows how to:
- Browser program (such as JavaScript, jQuery, Angular, or Vue)
- Writing code for a server (like using PHP, ASP, Python, or Node)
- Code a database (such as SQL, SQLite, or MongoDB)
- Responsibility of Full Stack Developers:
- We are developing the architecture of the front-end website.
- We are designing interactions between users on web pages.
- We are developing back-end site software.
- I am creating functionality servers and databases.
- Ensure cross-platform optimization for cell phones.
- Ensure the responsiveness of applications.
- Working on web design features with graphic designers.
- We see through the project from the design to the final product.
- Design and development of APIs.
- I was responding to both technological and customer needs.
- I am staying up to date with advances in web applications and programming languages.
Full-stack developers are responsible for the frontend and backend creation of a website (or web app); they are responsible for the architecture, database, clients, and device engineering. Full-stack developers are famous for their diverse skills and comprehensive knowledge of web development.
24. Explain the term front end?
Anything with which the user interfaces is the front end of a program or website. From the user’s point of view, the front end is synonymous with the user interface. … Websites need to work well on different platforms and screen sizes, which is why modern web development usually requires responsive design.
Enroll Now for Python Web Development Course
25. What development languages are used for server-side coding?
The server languages, rather than the client languages, are the programming languages used to conduct work on the server before submission to the browsers. For that website, just limited server-side information is provided.
The Web Platform Docs, as mentioned in the FAQ item, will not concentrate on servers. However, since they are so relevant, we provide a fundamental introduction and links for each language to other, more definite places.
- Perl
- PHP
- Python
- Ruby
- Java
- JavaScript
26. What DBMS technologies used for full-stack development?
Some of the DBMS technologies used for full-stack development are as follows
- MySQL
- Oracle
- SQL Server
- MongoDB
27. Explain the software stack?
A software stack is a set of independent components that enable the implementation of an application together. The elements, including an operating system, architectural layers, protocols, runtime environments, databases, and calling functions, are stacked in a hierarchical position one over the other. The lower levels of the hierarchy typically deal with hardware, and the higher levels of the order carry out complex tasks for the terminal user. Several complicated instructions passing through the stacks allow components to interact directly with the application.
28. Explain the LAMP stack?
LAMP-a a well-known web development software stack. LAMP (Linux, Apache, MySQL, PHP) The LINUX operating system is the least level of Stack’s hierarchy. The scripting language is the highest layer of the order in this case PHP. (Note: the “P” can also be used in Python or Perl programming languages). LAMP stacks are common as they all have open source components and the Stack can be used with commodities hardware. A LAMP stack is loosely connected, unlike monolithic software stacks which are typically tightly linked and designed for a specific operating system. This means they have proved to be interchangeable and frequently used together, although the components were not initially designed to work together. Nowadays, almost all Linux distributions have LAMP modules.
29. Explain the MERN stack?
For the four core technologies that make up the Stack, MERN stands for MongoDB, Express, React, and Node.
MongoDB-archive of documents
Node.js- Web platform for Express(.js)
JavaScript’s system on the client side of React(.js)
Node(.js)-the first web server with JavaScript
MERN is one of a variety of variants of the MEAN (MongoDB Express English Node) stack, where React.js is substituted for the standard Angular.js frontend system. Other versions like MEVN (MongoDB, Express, Vue, and Node) and JavaScript can operate in any frontend.
The middle (application) tier consists of express and node. Express.js is a Web platform on the server-side and Node.js a common and efficient server platform for JavaScript. No matter what variant you pick, ME(RVA)N provides the perfect way to work with JavaScript and JSON.
30. Explain MEAN stack?
MEAN (MongoDB, Express, Angular, and Node) — a collection of tools to boost software creation, famous for helping to remove frequent language barriers. The base of a MEAN stack is MongoDB, a NoSQL data storage text. The Express and Angular HTTP server is the basis for the JavaScript frontend. Node, the medium for server-side scripting, is the highest layer of the Stack.
31. Explain the application server?
Software frameworks for the construction of application servers are application server frameworks. Both the web application and server environment can be created in an application server framework.
A comprehensive service layer model is included in an application server framework. It contains a range of components that the software developer can access by means of a standard platform API. These components generally operate in the same environment as their web servers for web applications, and their main task is to facilitate the creation of dynamic pages. The various application servers do more than build web pages. To enable developers to focus on the implementation of business logic, they implement the services like clustering, failover, and load balancing.
32. Explain referential transparency?
The aspect of functional programming is referential transparency. It has been used to substitute the expression in a program but does not change the final result.
33. What are some design patterns?
Some design pattern is as follows
- UI
- GUI
- UX
- Prototype and database principles.
34. Explain the debugging process of a complex program?
The given problem must be analyzed before debugging. The inputs and outputs should always be checked. Data sets for information and work shall be checked as test data for possible inputs and outputs. Correction means that the same error must be avoided during the next phase and project.
35. Can you tell me what the newest trends for full-stack development are?
Several of these trends entail fully compliant extensions, improvements to JavaScript programming, JavaScript functionality, etc.
36. What are the essential skills needed to become a full-stack developer apart from technical skills?
Full Stack Developer has a lot of capabilities. Here are the abilities of Full Stack Developers not up for negotiation!
- CSS / HTML. Whereas HTML stands for the markup language of Hypertext, CSS means Cascading Style Sheets.
- JavaScript.
- Git and GitHub.
- Backend languages.
- Web architecture.
- HTTP and REST.
- Database storage.
- Basic design skills.
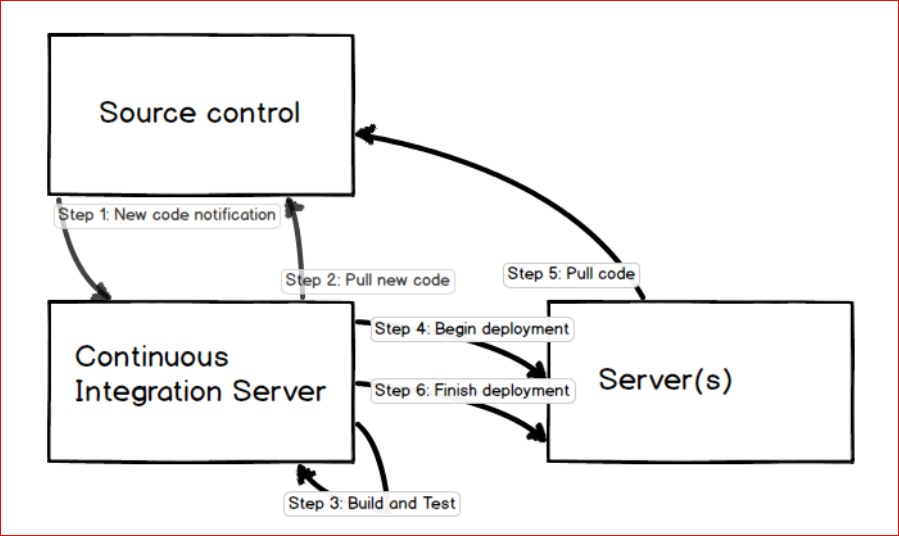
37. What are the steps in Continuous Integration?

The server continues to integrate and evaluate the code. If all checks pass, the deployment process starts with the continuous integration server. The new code is pulled down to the server where it is deployed. Finally, reboot services and associated deployment activities complete the deployment process.
A continuous integration server can be organized and deployments structured in many other ways. This was only an example of a straightforward configuration.
38. How will you define Continuous Integration? Continuous integration automates device development, testing, and deployment. Software projects, whether they are generated by one single person or by whole teams, usually use continuous integration as a hub to ensure that crucial measures such as unit testing are automated and not manual.
39. Explain the 3-tier/3 layer model?
For any application, three levels of the model consist of three layers. A presentation layer that relates to the front end of the user interface, business layer, and the backend portion is used to validate the data. The third layer is the layer of the database, which deals with data storage.
40. What is semantic HTML?
The webpage loop is described using HTML. Semantic HTML focuses on the importance of semantics of the info posted on the website. Important text can be found on the website and ranked by search engines.
41. Explain the CSS Box model?
The model CSS Box is used to evaluate the web page content layout. Each feature that is displayed on the webpage is shown as a rectangular box. The contents to be viewed on-screen are margin, side, lining, contents borders, specific sizes, and colors.
42. What is bootstrap in full-stack development?
Bootstrap is an open-source kit with HTML, JS, and CSS content developer tools. It can prototype an idea and build the app with the help of SaaS variables, mixtures, grids, prefabricated modules, and plugins.
43. Why is REST important in the HTTP protocol?
REST is incredibly simple and builds on frameworks that already exist. To achieve targets, it uses existing HTTP features. It does away with the need for new standards, technology, frameworks, etc.
If you are interested in becoming a Java developer, check out Java Classes in Pune.
44. How is REST different from SOAP?
There are two APIs that vary from the following:
REST is a non-official architectural style. SOAP is an accepted standard protocol.
REST uses a wide variety of standards, including HTTP, JSON, URL, and XML, while SOAP primarily uses XML and HTTP.
45. What is Git?
Git helps developers to monitor improvements made to the base by means of their version control system. It is necessary to understand its essential features correctly to get the latest out of it.
46. What are the benefits of Full-stack JavaScript?
It offers a variety of advantages including code reuse, shared libraries, templates, and models, easiness to research, rapid development, no compilation, wide distribution, etc.
47. Explain the responsive web design?
CSS and HTML are both concerned. It is used to redimension the website dynamically. It looks better on any computer than on a website. Tablet, laptop. Phone, tablet.
48. Explain CSS icons?
These are available in CSS scalable and CSS customizable vector libraries. Some libraries include bootstrap icons, fantastic fonts, and google icons.
49. Name one software registry library?
The most important library in the world is the npm app registry. The packages are 800, 000. It is also used for remote administration.
50. Explain the difference between architectural and design patterns?
A reusable solution to common software architecture problems is an architectural design.
A model is a reusable approach to software design problems.
51. Explain the issues that are addressed by architectural patterns?
The issues that are addressed by architectural patterns are as follows
- High availability
- Performance
- Security
- Scalability
- Testing
- Deployment
- Maintainability
- Technology Stack
52. Name mostly used architectural designs?
The most used architectural patterns are as follows
- MVC pattern
- Master-slave pattern
- Layered pattern
- Model view presenter
- Monolithic architecture
- REST
- Event-driven architecture

53. What different types of design patterns?
The following kinds are available:
Creational pattern: Used for constructing objects, singletons, prototypes, abstract factory, singletons, and more.
Structural patterns: they promote the design by providing a straightforward way to establish connections between different entities such as adapters, façades, bridges, decorators, proxy models, etc.
Behavior patterns: These are used to classify patterns of contact between objects.
54. Is a full-stack developer different from a software engineer?
The full-stack developer has experience in the front and back end. They know customer-side programming languages, history, operating systems, databases, project management. They are all familiar with the stages. The software engineer designs write and check software so that it works correctly without errors. Software engineer, You only have one degree of understanding.
55. What is meant by application architecture?
Application Architecture is responsible for the complicated creation of software. It needs a detailed understanding of the code structure, databases, file separation, computational activities, media file hosting.
56. Explain Sass?
It is labeled as Amazing StyleSheet Syntactically. It is the preprocessor for CSS and gives language elegance. This enables the application of variables, mixtures, nesting rules, inline imports, etc. The SaaS supports the arrangement of large stylesheets. Sass helps you to run tiny stylesheets quickly.
57. Explain Mixin?
Mixin is the code block to be reused on the Web for the community of CSS declarations.
58. How is resetting CSS different from normalizing it?
Default browser element styling resetting strips. Standardization is used to retain standard types and does not include un-style objects. It is used to fix errors, as well.
59. Explain JavaScript coercion?
Converting one incorporated into another is known as coercion. It is implied or explicit in two ways. Direct coercion involves explicit conversion using the data form. Automatic conversion of data types happens in tacit coercion.
60. How is null different from undefined?
0 is a non-value object although undefined is a type.
To be Job-ready, check out our Job Oriented Courses today!
61. Explain the use of external CSS at the place of inline?
The typically misleading impact of Inline CSS on website results. HTML weights are more by using inline scripts. The use of external CSS reduces the size of the HTML and makes it easy to render the website.
62. Explain anonymous functions?
These are anonymous functions. The names of the variable are invoked automatically.
63. What is HTML DocType?
It’s a browser command written on the page bookmark version language. The HTML tag is used. DocType means DTC, i.e. description of the document type.
64. How is the call different from applying?
Apply is used as an argument array to call a method—the calluses detailed parameter listing.
65. What is visibility: hidden?
It means that the original room is invisible but still occupies it.
66.What is display: none?
It means it is secret, and it takes no space.